According to Wikipedia, Comment spamming is a term referencing a broad category of spambot or spammer postings, which abuses web-based forms to post unsolicited advertisements as comments on forums, blogs, wikis, and online guestbooks.
In summary, these spam comments are aimed at putting up some form of uninvited advertising on forms meant to entertain ideas, opinions, or contributions on a topic or subject matter.
Understanding The “Why” Behind Spam Comments?
Before we get into how to remove website field from WordPress comments, it is also paramount as a website owner to have some background knowledge of the reason behind these spam comments.
I believe most of us with some level of SEO knowledge understand the true intentions behind these spam comments when it comes to writing articles and blog posts.
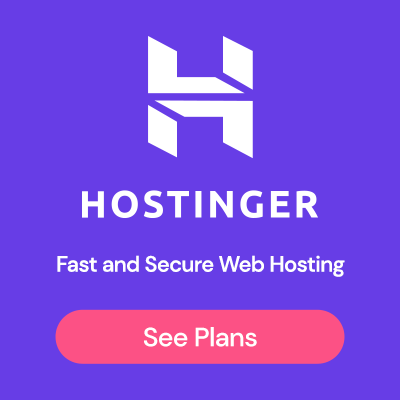
Now the biggest reason amongst others in this context is the desire to get Backlinks, and what better way to do other than using the website URL field on random website’s comment forms?

These backlinks somewhat provide an incentive for Blackhat SEO marketers and newbie bloggers, with the hopes of getting better rankings for specific keywords on Search Engines or at the very least improve on their overall domain authority.
So, what is the perfect way to discourage this form of spamming on your website other than removing the “Website” field from the comment forms?
I mean if they can’t find the website field, what’s the point of spamming the comment section, to begin with, right?
Note: Having blog comments containing too many outbound links makes your website appear as a link farm or spam site and can potentially hurt your site's SEO.
That being said, let’s take a look at how to easily remove the website field from the WordPress comment form. We'd be covering 3 methods to approach this (either by using a Plugin or manually inserting the code snippet to the theme’s file), and you can pick the one that works best for you.
Method 1. Removing The Website Field Using a Plugin
This method would be recommended if you don’t mind having an additional plugin to your site or if you are fairly new to WordPress and wouldn’t want to risk making edits to the theme’s file using a code snippet.
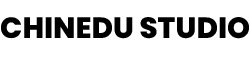
So, to get started, you'll need to install and activate the Comment Link Remove and Other Comment Tools plugin.
Once activated, you should find a new menu item added to the left sidebar of your WordPress admin panel called “QC CLR Settings”.
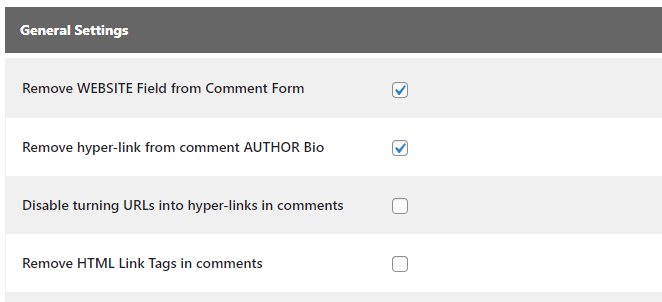
Clicking on it will take you to the plugin’s settings page, and while this gives us a range of personalized options, our sole aim here would be to “Remove the Website Field from Comment Form” so be sure to check this box. Then Scroll down to save changes.

To confirm that your changes have been made, you might want to first clear your website’s caching.
Then you can either log out of your website to see the changes or visit any of your blog posts in an incognito browser.

Note: While this prevents further submissions of website URL to the website field, the comments that were approved prior to now will still have their author names linked to their website URL.
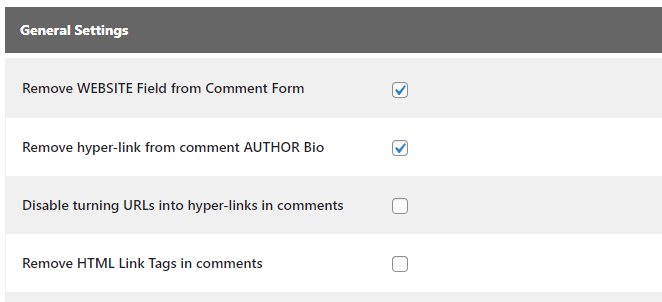
To remove those, you’ll also need to head back to the settings page of this plugin to check the box next to the “Remove hyperlink from comment AUTHOR Bio”.
Don’t forget to save your changes afterwards.

Method II. Removing The Website Field Manually
This method is only recommended to well-versed users or to those that have some advanced knowledge of editing WordPress files since we would be using a code snippet in this case.
Now while this is relatively easy to achieve, before we get started I’d advise you first take a complete backup of your WordPress site. The purpose of this is to help restore your website files should in case it breaks the site while or after editing the theme files.
Once you’ve got the site fully backed up, you’d need to insert the code below into your theme’s functions.php file.

First, you’d want to Hover over Appearance -> To select -> Theme Editor -> Then choose the Active Theme your site -> Lastly, You'd want to open up the -> functions.php (also known as “Theme Functions”.)
function remove_website_field($fields)
{
if (isset($fields['url'])) {
unset($fields['url']);
}
return $fields;
}
add_filter('comment_form_default_fields', 'remove_website_field');
add_filter('comment_form_field_url', '__return_empty_string');
Then copy and paste this code into the last line in the functions.php
Method III. Insert Code Snippet Using a Site-Specific Plugin
The beauty of using this method is that it allows you to easily add code snippets to your WordPress website without relying on your theme.
What is a site-specific Plugin?
This is a standalone plugin that you can use to add all customization snippets that are not theme dependent.
Now, when working on your website, you’ll often find WordPress or website tutorials asking you to add a code snippet to your theme’s functions.php file. These code snippets can be used to add new post types, taxonomies, shortcodes, and tons of hacks to improve your website.
Why This might be the Best Option for you.
Now, the problem with the Second Method we’ve looked at is this;
When you add a custom code to your theme’s functions file, and an update is made to the theme, all the custom codes that have been added prior to the update would disappear and the same applies when you switch between themes.
Note: While you can create a child theme and use the child theme’s functions file to save your code, switching themes also makes the code disappear.
So, using this third method allows you to easily add a custom code snippet to your WordPress website in a more organized and reliable format.
The best part is you can update or switch your theme whenever you wish without it affecting the applied code snippets.
My top recommendation for a site-specific plugin would be Code Snippets by Code Snippet Pro.
So simply install and activate the plugin on your website and once that’s activated, you should find a new menu item added to the left sidebar of your WordPress admin panel called “Snippets”.
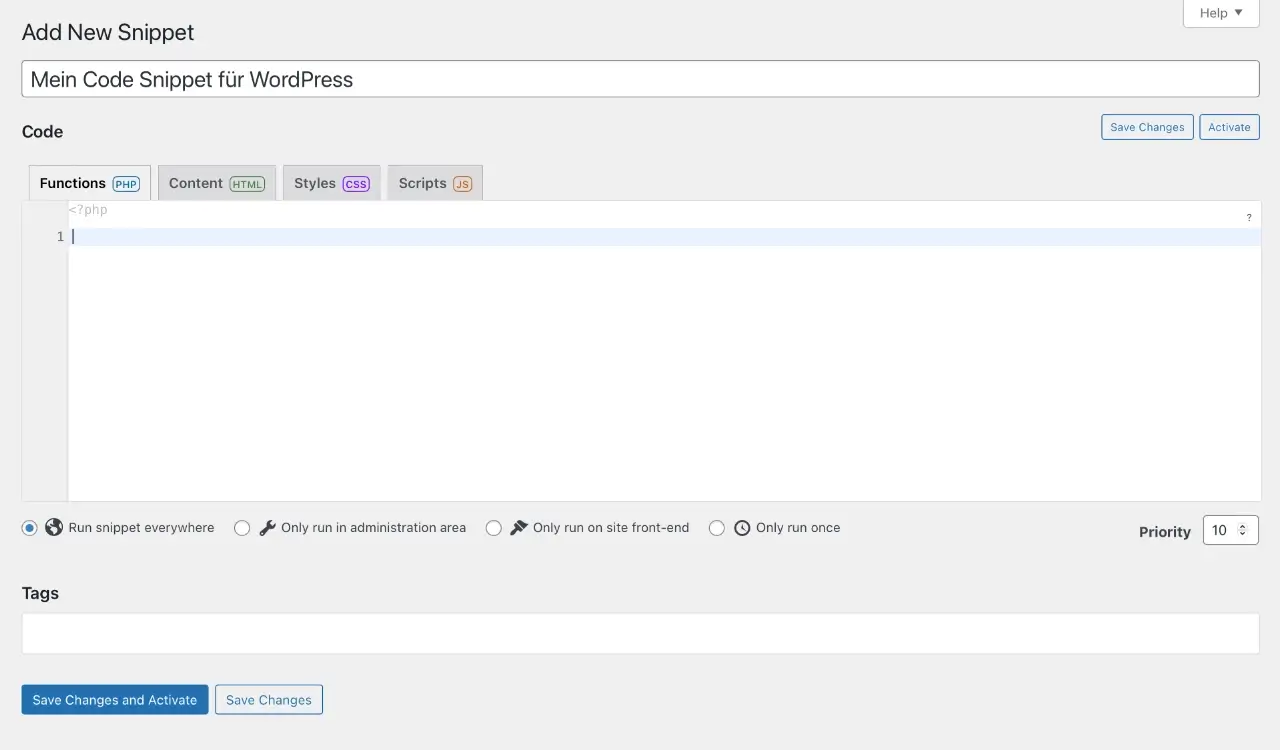
Hover over it to select Add New and you should be brought to this interface.

First, you’d want to title the Code snippet to something related to the improvements you’d like to make, and then you can move on to copy and paste the code into the Functions PHP field.
Lastly, confirm the Run snippet everywhere is selected before scrolling down to save and activate the changes and that’s it. Confirm the changes made on an incognito tab and you are good to go.
function remove_website_field($fields)
{
if (isset($fields['url'])) {
unset($fields['url']);
}
return $fields;
}
add_filter('comment_form_default_fields', 'remove_website_field');
add_filter('comment_form_field_url', '__return_empty_string');
Conclusions
In this article, we’ve taken a brief look at the reasons behind spam comments and why it's important to mitigate your site getting spammed by these Black Hat SEO Marketers.
I hope one of these methods has helped remove the website field from the WordPress comments form, share with us the method that worked best for you in the comments below.